Mapa
Um formulário do tipo "Mapa" vinculado à uma variável do tipo "Mapa" serve para disponibilizar ao usuário no no portal visualizar um local marcado no mapa do Google Maps. A funcionalidade é uma integração com a ferramenta do Google.
** Na versão 17.7.0.612 foi liberado algumas melhorias no formulário do tipo "Mapa", e abaixo iremos criar um exemplo para explicar melhor esse recurso.
Ponto único
Permite apenas um ponto destacado no mapa.
- Acesse o DOX Estúdio.
- Crie um processo BPM com uma atividade e um formulário do tipo "Mapa".
Aqui é importante ressaltar o detalhe que, caso o formulário do tipo "Mapa" NÃO contenha variável ou a variável vinculada NÃO possua um valor, o sistema irá buscar a localização do navegador e mostrar no Portal.
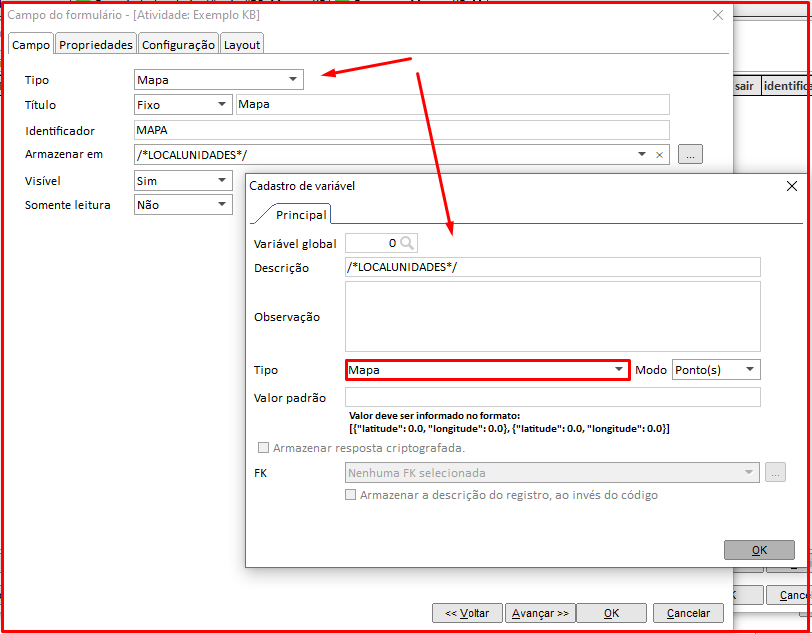
Na criação do formulário, vamos falar sobre a variável do tipo "Mapa":
Ao editar/criar a variável, no campo "Modo", existem duas opções:
- Ponto(s): Permitirá informar latitude, longitude de 1 ou mais pontos, ficando no formato de exemplo:
[{ latitude: 0.0, longitude: 0.0 }, { latitude: 0.0, longitude: 0.0 }]- Área(s): Permitirá informar latitude, longitude e raio* (*em metros) das áreas circulares, ficando no formato de exemplo:
[{ latitude: 0.0, longitude: 0.0, raio: 0.0 }, { latitude: 0.0, longitude: 0.0, raio: 0.0 }]Como queremos um ponto único no mapa, vamos incluir apenas um endereço, por exemplo:
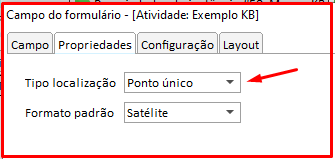
[{"latitude":-28.656144273930494, "longitude":-49.34853512882069}]Na aba "Propriedades" do formulário, coloque o campo "Tipo Localização" como "Ponto único". O formato padrão é meramente uma configuração visual do mapa, escolha de acordo com o seu desejo.
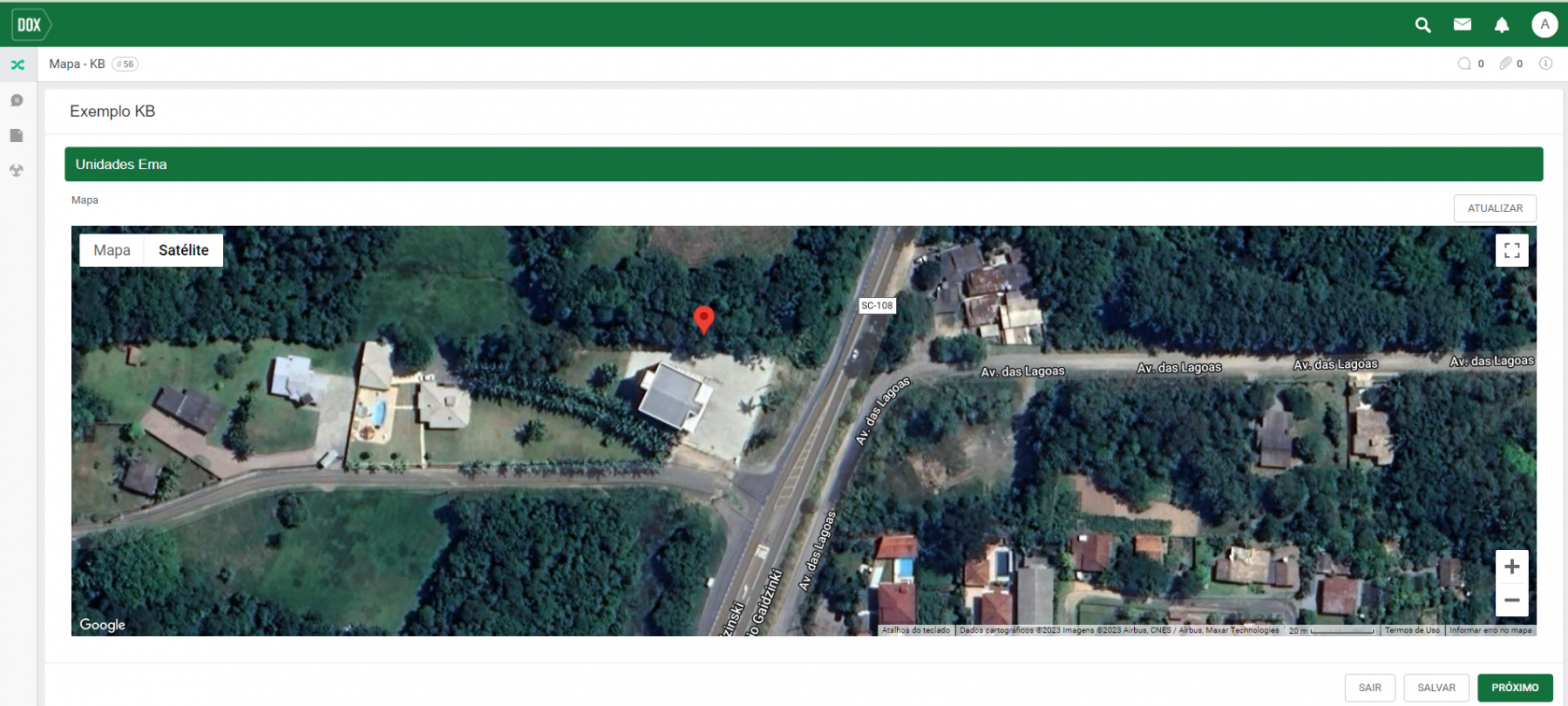
Salve o processo e teste no portal.
Multipontos
Permite mais de um ponto destacado no mapa. Crie um evento de "Definir valor variável" para a variável do tipo "Mapa" vinculado no formulário Mapa, com o valor abaixo:
[{
"latitude":-28.71825493151401,
"longitude":-49.369759
},
{
"latitude":-8.758722281909304,
"longitude":-63.87884181349305
},
{
"latitude":-15.587467148108567,
"longitude":-56.083471763220025
},
{
"latitude":-29.161201181842994,
"longitude":-51.184928457671305
}]** Importante verificar se a variável está com o modo "Ponto(s)".
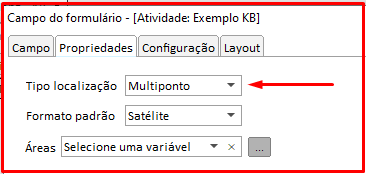
Edite o formulário e no campo "Tipo localização" coloque como "Multiponto".
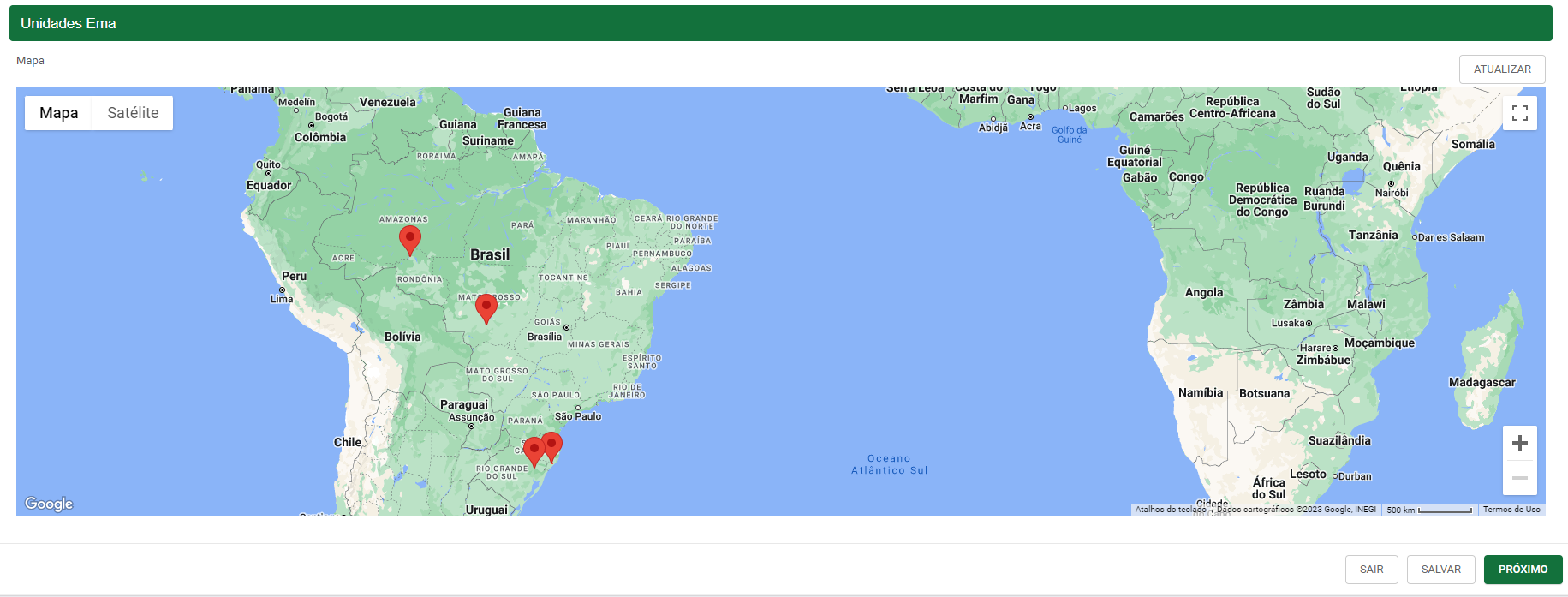
Salve o processo e verifique no portal.
Área:
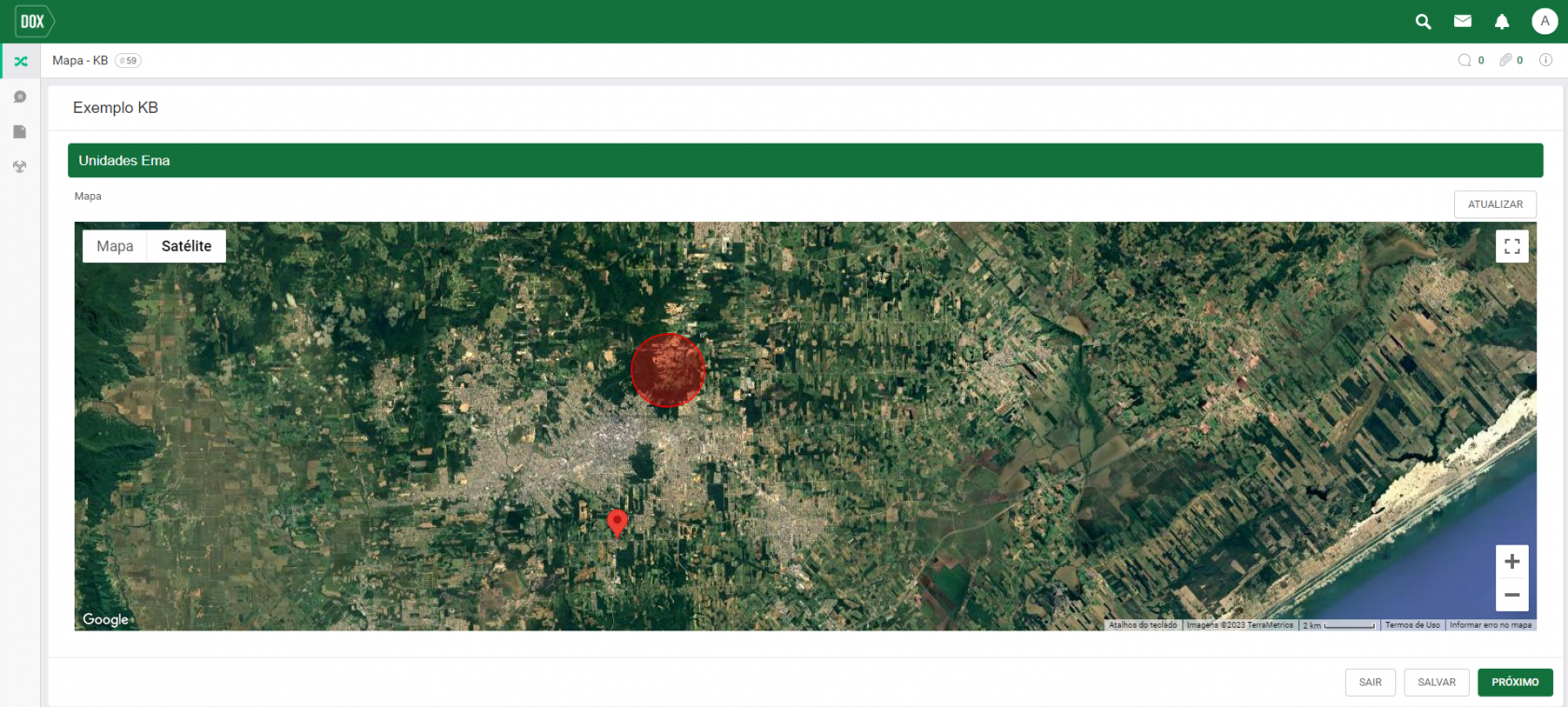
Permite destacar em formato circular certas áreas do mapa.
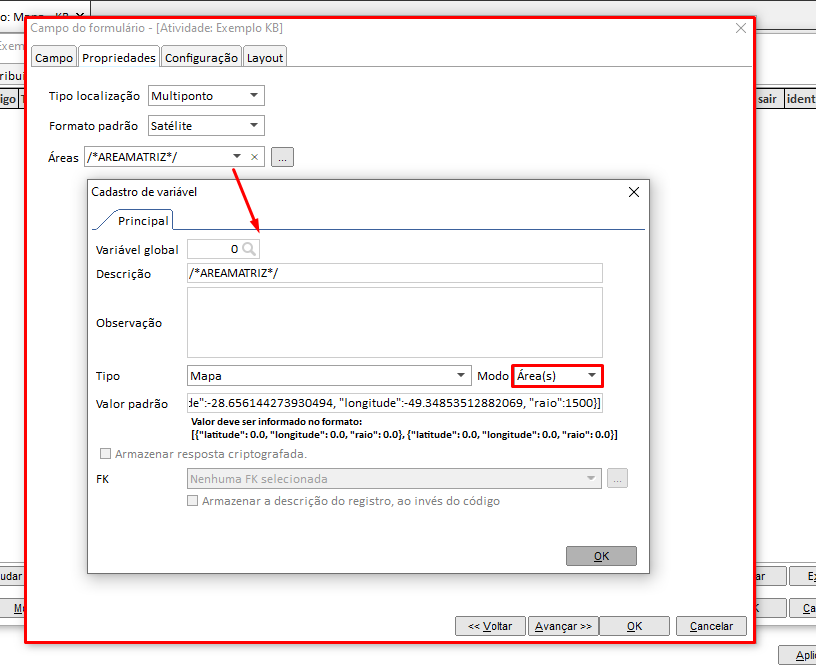
Como vamos apenas destacar um local, pode-se utilizar o valor padrão da variável da área, porém também é possível adicionar mais de um endereço por um evento de definir valor variável, como falamos lá em multipontos.
[{"latitude":-28.656144273930494, "longitude":-49.34853512882069, "raio":1500}]** Foi utilizado um tamanho grande no raio (em metros) pois os pontos anteriores do mapa eram muito distantes, porém pode ser utilizado um valor menor (ex: 300) como exemplo.
Observações:
- A variável principal "Armazenar em" do Mapa precisa ser do tipo Mapa e do modo "Ponto(s)", já a variável "Áreas" precisa ser precisa ser do tipo Mapa e do modo "Área(s)".
- Se não houver nenhum ponto, vai manter o padrão de trazer a localização atual.
- É possível atualizar o valor do mapa via PEX/JEX, porém apenas de ponto/multiponto e não áreas.
Obs: A utilização deste recurso em dispositivos móveis será permitida apenas em servidores com certificado SSL/HTTPS. Para adicionar um certificado SSL/HTTPS a aplicação, clique aqui