Modelo de blocos HTML de agrupamento
Código fonte HTML:
<div style="width: 100%; border-width: 0px 0px 3px 0px;border-style: groove ; border-color: #000000;" >
<table style="width: 100%;background-color:transparent " >
<tbody>
<tr>
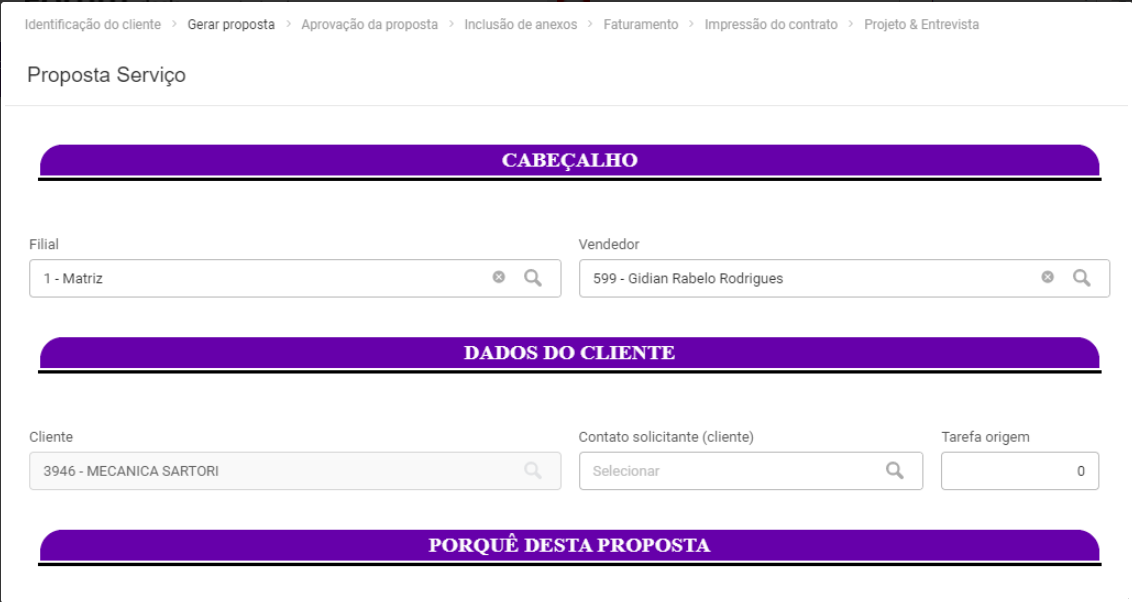
<td style="text-align: center; vertical-align: middle; background-color: rgb(102, 0, 170); padding: 3px;border-radius: 20px 20px 0px 0px;"><big><span style="color: #fdfdfd; font-weight: bold;">CABEÇALHO</span></big></td>
</tr>
</tbody>
</table>
</div>Exemplo de uso aplicação:
Outra forma pensando em boas praticas e facilidade em manutenção do codígo CSS seria a seguinte forma:
<link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2?family=Poppins:wght@400;500;700&family=Roboto:wght@400;700;900&display=swap" rel="stylesheet">
<style>
* {
/*font-family: 'Poppins', sans-serif;*/
font-family: 'Roboto', sans-serif;
padding: 0;
margin: 0;
outline: 0;
}
.cor-de-fundo {
background-color:#5E2981; /* Cor do fundo do agrupador */
}
.borda-inferior {
border-bottom: 3px solid #B088C9; /* Borda inferior do agrupador utilizando cor HEX, porém poderia ser utilizado o padrão ex: purple, white ... */
}
.container {
color:#fff;
line-height:1.5;
border-top-left-radius:.4rem;
border-top-right-radius:.4rem;
width: 100%;
text-align: center;
}
.container p {
padding: 5px 10px;
font-weight: bold;
font-size: 1.2em;
}
</style>
<div class="container cor-de-fundo borda-inferior ">
<p>
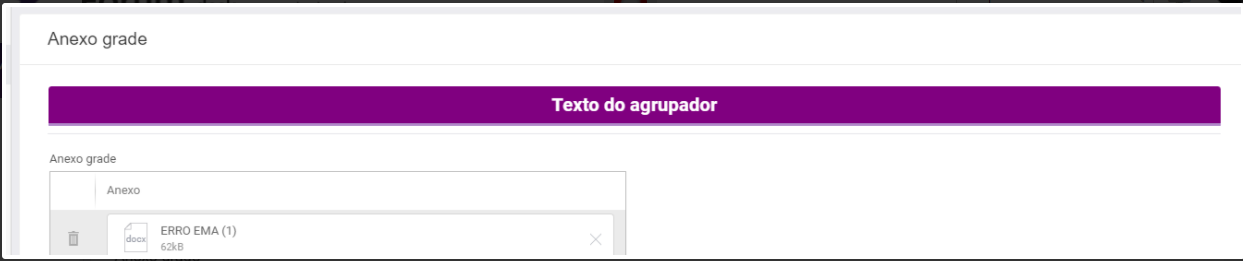
Texto do agrupador /*Texto que irá aparecer como "titulo" no agrupador */
</p>
</div> Exemplo de uso aplicação:
*** nas versões mais recentes do software, já existe a opção de agrupador padrão do sistema, semelhante ao que está mostrado na imagem acima.