Utilizando Bloco HTML
Existe possibilidades em nosso sistema DOX que permitem o uso de HTML no campo de títulos de formulários e também nos formulários de Bloco HTML.
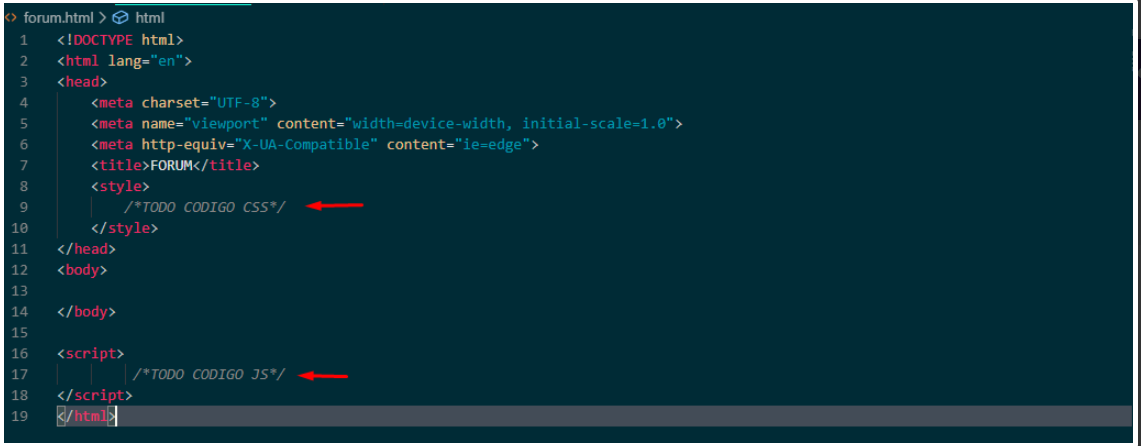
O Bloco HTML é um recurso muito útil quando usado da forma correto e bem feito, pois nele é possível criar inúmeras coisas, porém vale ressaltar que o bloco lê todo código HTML, CSS, Java Script entretanto esses códigos devem estar em uma única pagina para que ele consiga ler ou referencia-los de uma pagina já na web, como a imagem abaixo mostra:
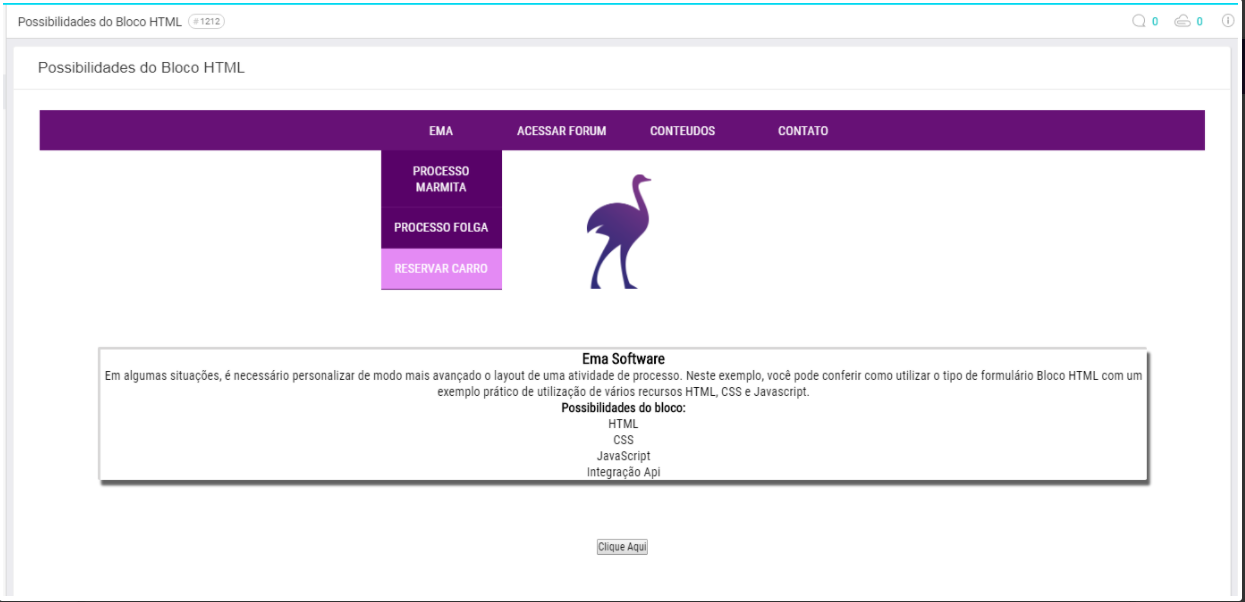
Um exemplo dentro de um processo BPM foi criar um navbar que iria direcionar para outras paginas, contendo listas e vários componentes.
Código fonte:
<!DOCTYPE html>
<html lang="PT-BR">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link href="https://fonts.googleapis.com/css?family=Gruppo|Roboto+Condensed|Rubik+Mono+One&display=swap" rel="stylesheet">
<title>Forum Ema</title>
<style>
*{
margin: 0;
padding: 0;
font-family: 'Roboto Condensed', sans-serif;
}
.menu {
width: 100%;
height: 50px;
background-color: #671176;
}
.centralizar{
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: center;
}
/*Estilizando as listas */
.menu ul {
list-style: none;
position: relative;
}
.menu ul li {
width: 150px;
float: left;
}
.menu a {
padding: 15px;
display: block;
text-decoration: none;
text-align: center;
background-color: #671176;
color: #fff;
font-family: 'Roboto Condensed', sans-serif;
}
.menu ul ul {
position: absolute;
visibility: hidden;
}
.menu ul li:hover ul {
visibility: visible;
}
.menu a:hover {
background-color: #E48AF4;
color: white;
}
.menu ul ul li a:hover{
background-color: #E48AF4;
color: white;
}
.menu ul ul li {
float: none;
border-bottom: solid 1px #671176;
}
.menu ul ul li a {
background-color: #580268;
}
.corpo img{
width: 45px;
min-width: 80px;
margin: 30px 47%;
}
.imagem{
display: flex;
align-items: center;
justify-content: center;
}
.corpo{
width: 100%;
}
/*Deixando o Menu Responsivo */
@media(max-width: 800px) {
.menu{
transition: all .4s;
width: 100%;
height: auto;
}
.menu ul li {
width: 100%;
float: none;
}
.menu ul ul {
position: static;
overflow: hidden;
max-height: 0;
transition: all 1s;
}
.menu ul li:hover ul {
height: auto;
max-height: 200px;
}
.corpo{
width: 100%;
}
.corpo img{
margin: 10px 38%;
}
}
/*TEXTO MAIN**/
.corpo{
text-align: center;
}
.back-texto{
margin: 5%;
border-radius: 2px;
-webkit-box-shadow: 4px 7px 3px rgba(50, 50, 50, 0.77);
-moz-box-shadow: 4px 7px 3px rgba(50, 50, 50, 0.77);
box-shadow: 4px 7px 3px rgba(50, 50, 50, 0.77);
border-top: solid rgba(203, 202, 202, 0.77);
border-left: solid rgba(203, 202, 202, 0.77);
}
.back-texto li{
list-style: none;
}
/*RODAPE*/
.rodape{
margin: 0;
padding: 0;
border: 0;
background-color: #580268;
vertical-align: baseline;
}
</style>
</head>
<body>
<header>
<nav class="menu">
<ul class="centralizar">
<li><a target="_blank">EMA</a>
<ul>
<li><a>PROCESSO MARMITA</a></li>
<li><a>PROCESSO FOLGA</a></li>
<li><a>RESERVAR CARRO</a></li>
</ul>
</li>
<li><a href="http://forum.ema.net.br/index.php" target="_blank">ACESSAR FORUM</a></li>
<li><a>CONTEUDOS</a>
<ul>
<li><a href="http://forum.ema.net.br/viewforum.php?f=10" target="_blank">HTML</a></li>
<li><a href="http://forum.ema.net.br/viewforum.php?f=11" target="_blank">ORACLE</a></li>
<li><a href="http://forum.ema.net.br/viewforum.php?f=12" target="_blank">FIREBIRD</a></li>
<li><a href="http://forum.ema.net.br/viewforum.php?f=13" target="_blank">POSTGRESQL</a></li>
</ul>
</li>
<li><a href="https://ema.net.br/contato/" target="_blank">CONTATO</a></li>
</ul>
</nav>
</header>
<main class="corpo">
<img class="imagem"src="http://forum.ema.net.br/images/ema/forum-logo.png">
<div class="back-texto">
<h3>Ema Software</h3>
<p>Em algumas situações, é necessário personalizar de modo mais avançado o layout de uma atividade de processo. Neste exemplo, você pode conferir como utilizar o tipo de formulário Bloco HTML com um exemplo prático de utilização de vários recursos HTML, CSS e Javascript.</p>
<ul>
<h4>Possibilidades do bloco:</h4>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
<li>Integração Api</li>
</ul>
</div>
<div id="script"></div>
</main>
<footer class="rodape"></footer>
<script>
var btn = document.createElement('button');
var containerElement = document.querySelector('#script');
btn.setAttribute('type','button');
btn.appendChild(document.createTextNode('Clique Aqui'));
btn.onclick = function(){
alert('JavaScript Puro');
}
containerElement.appendChild(btn);
</script>
</body>
</html>