Visualizador de arquivo no bloco HTML
Com o tipo de formulário Bloco HTML, é possível criar um formulário mais usual e visualmente elaborado. Aqui você verá que é possível incluir o visualizar de arquivos do navegador (para ver imagens e documentos sem precisar efetuar download) dentro do formulário de uma atividade do DOX.
Clique aqui para baixar o processo deste exemplo.
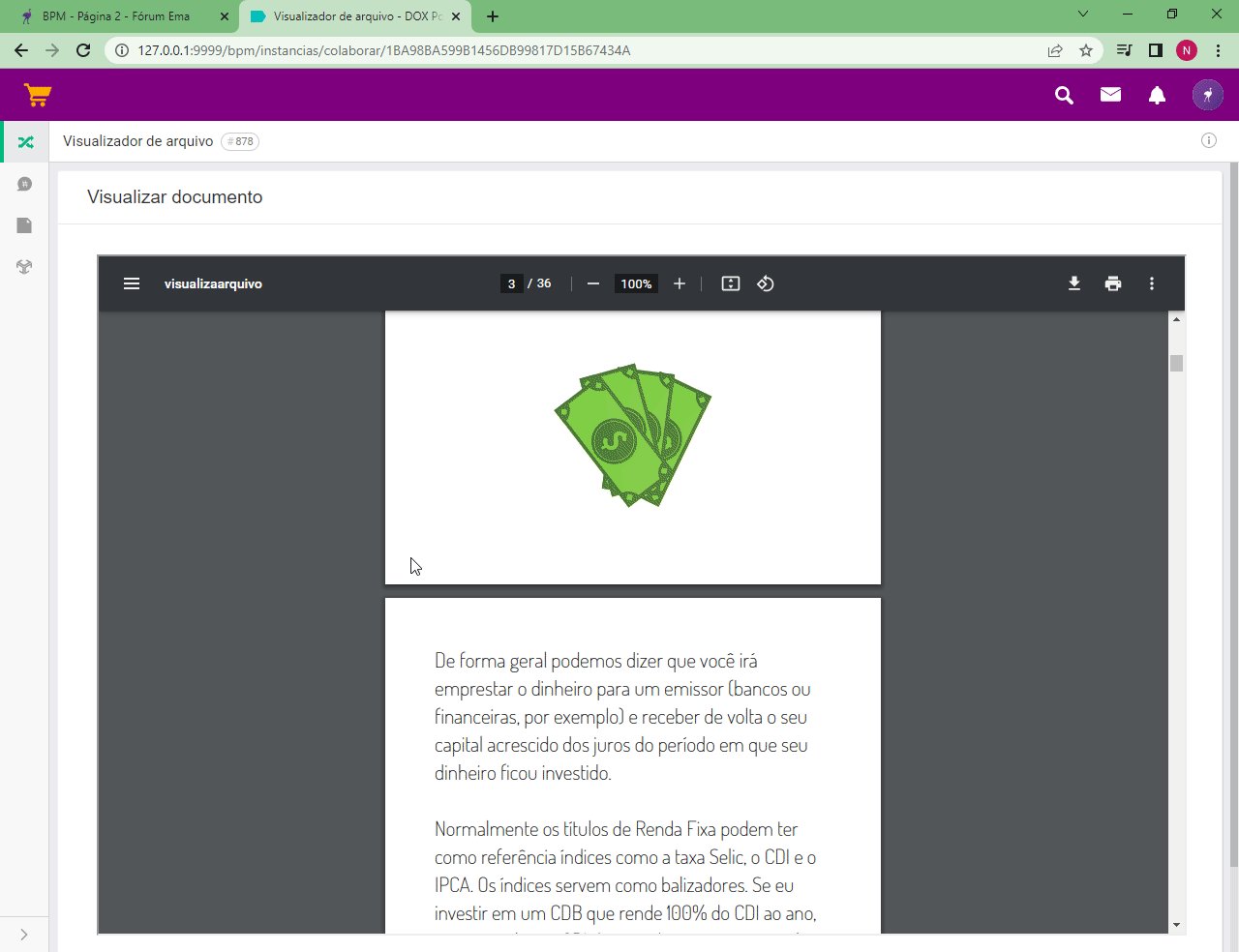
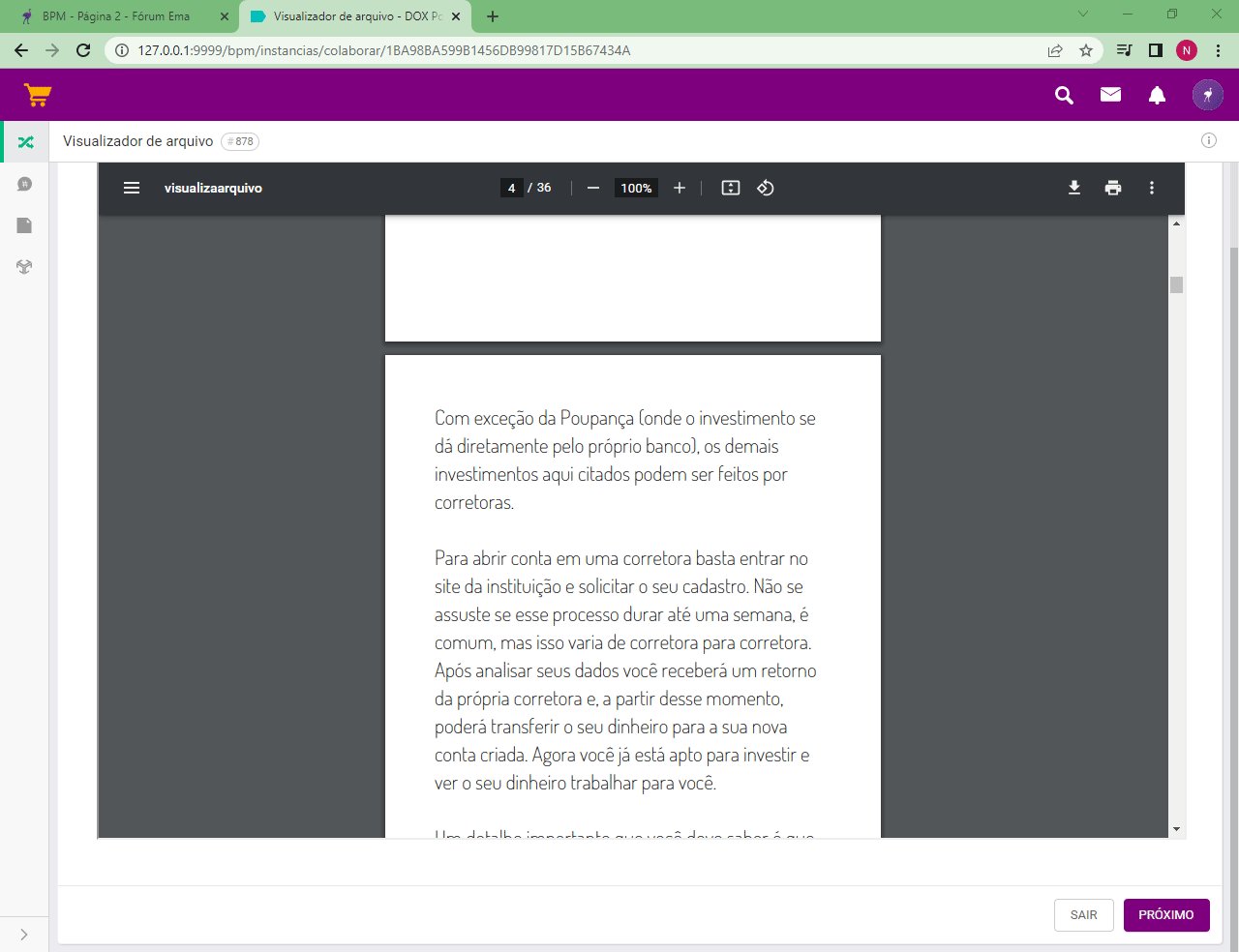
Neste exemplo, tem duas atividades no processo. Na primeira atividade, há um campo, onde o usuário anexa o arquivo (documento ou imagem), na segunda atividade o conteúdo do arquivo anexado é mostrado na tela através do recurso de visualização de arquivos do navegador.
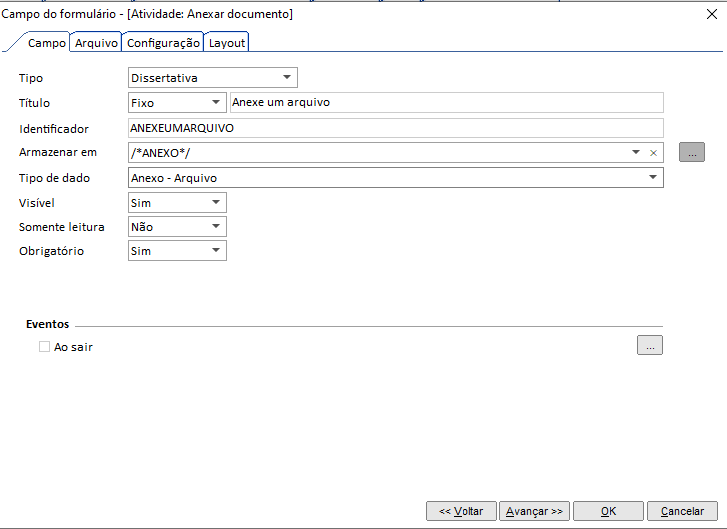
Na primeira atividade é configurado um formulário do tipo dissertativo vinculado à uma variável do tipo Anexo - Arquivo para salvar o conteúdo:
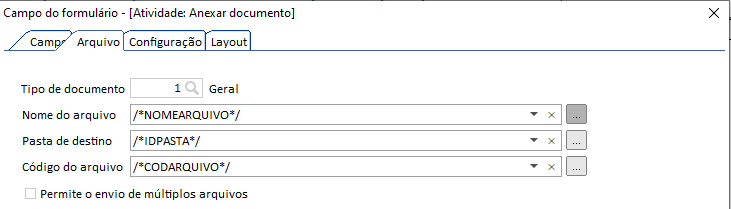
E uma variável do tipo inteiro para gravar o código do anexo:
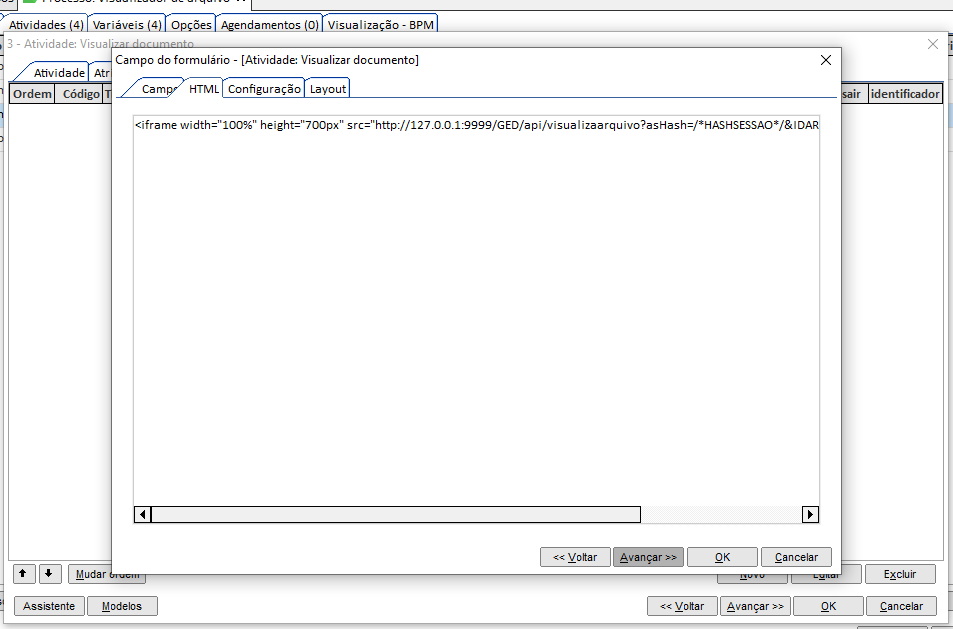
Na segunda atividade, é configurado um campo do tipo Bloco HTML para mostrar o conteúdo do arquivo anexado, com o recurso <iFrame>.
É necessário inserir o endereço do anexo no atributo src da tag <iFrame>.
<iframe width="100%" height="700px" src="http://127.0.0.1/GED/api/visualizaarquivo?asHash=/*HASHSESSAO*/&IDARQUIVO=/*CODARQUIVO*/&DECODE=N"/>Verificar esses valores:
- "127.0.0.1": Endereço de acesso ao portal, terá que alterar pelo endereço configurado para o seu portal;
- "/*CODARQUIVO*/": variável com o código do arquivo vinculada no formulário onde é anexado o mesmo.
Disponível na versão: 11+
Versão homologada: 12.29 ++
Navegadores homologados: Chrome e Firefox